
An Ultimate Guide on the Best WordPress Theme – The Divi Theme
Last updated on August 10th, 2021 at 12:17 pm
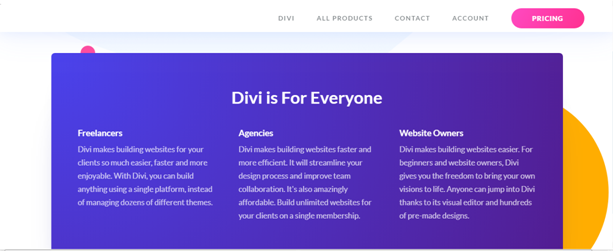
Were you searching for the best WordPress theme and found this article? Well, congratulations as you have stumbled upon the right one. For the best WordPress theme, we are introducing: The Divi theme.
Divi is the most elegant theme. Thanks to the attractive design and the range of features, including the Divi page builder tool, the theme has attracted a lot of attention since its release. Interesting, right?
First things first, let’s begin with why should you use a Divi theme?
Why should you use the Divi theme?
Divi is a prominent and fashionable WordPress theme in many respects. It is a worthy contender for the title of the best multipurpose theme, combined with its fantastic graphics and a reliable page builder. The WordPress professionals and users recommend the Divi theme being the best in the stylish quotient.
There are not many themes offering as many features as Divi. Divi can create virtually any form of the website through the full range of customizations. It is possible to add any functionality you need, which are not included. To beginners as well as experts, the intuitive Divi theme builder is perfect. Whether you’re creating a website, an e-commerce site, university, or anything else, Divi is a great choice.

This blog gives you details about Divi Theme and why many WordPress users recommend it. Take a close look at different features of the Divi theme.
Various Features of Divi theme
Divi theme is the mask that embellishes the content of your website; the content is only as enticing as its theme allows it to be. With features of Divi theme, you can improve your readership, and your content can be placed on the most visually impressive pedestals.
Divi is an all-purpose theme which is virtually unlimited in the types of websites it can create. Here is a glimpse of some of its most prominent features.
1). The Drag and Drop Page builder
The most crucial feature of the Divi theme is its drag and drop builder. It is easy and quick to create designs, making it ideal for creating mockups and wireframes, prototyping a project, and designing the website itself. It is simple to learn, and the non-developers can use it to create amazing websites. The developers can customize the software with the code.
2). The Modules
Tons of modules are included for adding features that include social follow-ups, buttons, call to action, the pricing tables, gallery, portfolio, toggle, sliders, countdown times, blurbs, contact forms, Google Maps and many more.
3). The Divi Theme layouts
To help you get started, you should know about Divi Theme. It includes lots of premade layout. Divi Theme layouts include the product features, creative agency, case studies, touch, portfolio, plan, maintenance, pages, and splash page, landing pages, home pages, stores, blogs and much more. You can also build your templates or upload the layouts which others have developed.
4). The Theme Customizers
Theme customizers customize the choices and designs of the account those include templates, desktop types, blog posts, icons, backgrounds, footers, headers, typography, etc. Hundreds of intuitive customizations are carried out, and the effects are seen in real-time. You can view your site as a phone, tablet or computer.
5). The Keyboard Shortcuts
The keyboard shortcuts are easy to miss and are most often ignored. But if you stick to using them, they will undoubtedly accelerate your workflow. The time you save using the short keys is most substantial compared with the time you spend on not using them.
Within the Divi Builder Helper modal, you can find a list of your keyboard shortcuts. You need to type the question mark (shift+?) inside the Visual Builder on your keyboard and click on the short keys tab.
6). The Inline Editing
There are a few areas where you can do inline editing. You don’t have to click to edit the module settings to change the content when using the Visual Builder when you want to modify the text within a particular module. Then, click on the text and install the inline editor to edit the text.
If you use a wireframe view in the Visual Builder, the labels can be edited inline. Would you like to change the segment tag name? You don’t have to do this from the modal row settings or the choices with the right-click option. You need only to tap and edit the label right there.
7). Various design options for the six header levels
Here, you can give each of these headers a unique style within the module layout settings if you have a module with several headers (h1, h2, h3, etc.). Toggle the Title Heading or the Header Text section under the Development tab and pick the tab which controls the type of header you choose to configure.
8). Hide the logo on mobile
If you are looking to hide the logo on your mobile, then the Divi theme makes it much more comfortable. But it’s easy to overlook one of those choices. Save time and don’t think about messing with the additional CSS.
9). Child Layouts and Themes
There are plenty of baby themes that are professionally crafted for Divi. Child themes give you a look, feel and functionality you need for a custom website without designing it on your own. For any reason, they are available in virtually any area, including consultancy, restaurants, photography, wellness, education, eCommerce, and much more. Child themes can be personalized, just like Divi, and some can even create new customizations.
10). Find and Replace option
Find & Replace enables you to replace any value in seconds with an entirely new value on your page. Only right-click a setting and pick the option Find and Replace. This will allow you to check for specific amounts and replace those values with something new on your entire page, or a particular part of your page. It means that in a matter of seconds, you could change the color scheme, fonts and more of your entire page.
Now, have a look at the pricing themes of Divi and its comparison.
Pricing
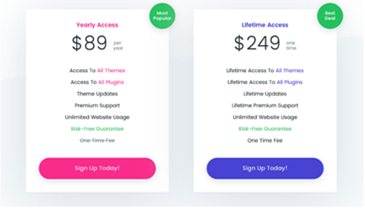
Some may find it costly to pay $89 for a single theme. But it’s an incredibly good value for money for 86 themes and six plugins. And the quality of the other themes and plugins shouldn’t be underestimated as they’re equally well-engineered. A good example here would be Monarch. It is the social sharing feature of the theme, which is one of the best plugins for social sharing for a WordPress page.

The personal kit is priced at $69 a year but without the plugins. Do you like the plugins and themes and have paid for your own equipment already? Okay, with a one-time payment of $249, you can upgrade it to Lifetime Access.
Also, the purchase comes with a money-back guarantee of 30 days, if you conclude that Divi is not for you. But frankly, even if you did, among 86 other options, there’s almost definitely a template that’s right for your website. These are the main things about this theme that you should learn.
Next, we will see how to create the Divi Child theme.
How to create a Divi Child Theme?
Having a Divi child theme is a great way to add to your template advanced customization without having to worry about erasing specific changes every time you update the Divi theme. Yes, there are many advantages to a Divi Child theme.
This helps you to better coordinate all of your custom CSS / Code in one place, making it easier to collaborate with others. This will also help protect the code from clients within the theme customizer and settings that have access to custom code.
Here, you get to know how to create a Divi Child theme. Divi is a template for WordPress. Whenever you need to make changes to any WordPress theme, creating a child theme that inherits the parent theme’s design and functionality is the best practice. An essential reason for creating a child theme is to maintain the changes you create when upgrading the Divi theme layouts of the parent. If you update Divi, all the Divi theme layouts files will be changed, so if you have made any changes to these files, they will be deleted.
Is it possible using Divi Theme without using a Child Theme
Yes. It is possible. Read on to find out why.
In areas like Divi Builder, Theme Customizer, and Theme Settings, Divi allows you to add custom CSS and Javascript. Divi has even enhanced software editing for this purpose. And when upgrading the Divi theme, this code is maintained.
There is an argument that a child theme is unnecessary if a client will only make minor improvements. Also, Divi automatically modifies and stores a static CSS file to avoid page load speed problems.
You must be thinking about what you need to create a Divi Child theme? The points are mentioned below. For creating a Divi Child Theme, you require the following:
- The Divi theme is installed and activated
- Next is the Text Editor for editing the theme files. You can use the text editor that comes with Windows or Mac, but it is recommended to get a more powerful text editor like Atom, Sublime, Notepad++, etc. if you plan to make a habit of editing these files.
- The FTP Client. If you intend to upload your child theme to WordPress as a zip file, this is not needed. But if you’re trying to access a live site’s theme files, you’ll need an FTP client such as FileZilla to view, modify, add, or delete these files. You should be able to access the theme files directly on your hard drive if you are operating on a local install.
Divi and WordPress are continually improving and getting better. So, a time may come that some of the theme files from Divi must change. So, if you’ve got a child theme that overrides the modified folder, your child theme could break somehow. This is because inside your child theme, you are using outdated software, and it needs to be updated to match the new technology that Divi is using. And if you’ve been using a child theme for a while and things start breaking up, you might need to update your script.
Now, let us explore the Plugin for Divi Theme Builder.
Divi Builder Plugin and Divi theme documentation
Divi is built to be compliant with WooCommerce. You need to install the latest version of WooCommerce for integrating WooCommerce. WooCommerce is highly recommended as it has the most beautiful set of features, interface and follows the best coding practices.
You can see a new “WooCommerce” and “Products” tab added to your WordPress Dashboard after you have activated the plugin. You can change your eCommerce settings and publish new items using these areas. You will get to know everything about Divi theme documentation here.
The builder contains various WooCommerce modules, without the builder just fine, you can also use WooCommerce on your own. You can also create generic pages for Checkout, Shopping Cart, etc. You can also use the WooCommerce shortcodes within a Divi theme text module to link directly to your WooCommerce categories. It gives you the freedom to do something.
Use Divi Builder
You will first need to move into the Divi Builder before you can add a shop module to your section. Once the Divi Theme is built on your website, each time you create a new chapter, you will find a Use Divi Builder button above the post editor.
Now, let us see how to install your Divi Builder WordPress Plugin?
Firstly, you need to download the Plugin.
How to Install Divi Builder WordPress Plugin

You should first upload it to your WordPress website via the WordPress dashboard to update your latest plugin. You will receive a file called Divi-builder.zip when you install the Divi Theme Builder from the Member Region.
Many browsers can unzip the file for you automatically. In this scenario, by right-clicking the file and compressing it, you will need to resize the Divi-builder directory. You will be ready to add it to your WordPress website once you have found your Divi-builder.zip file.
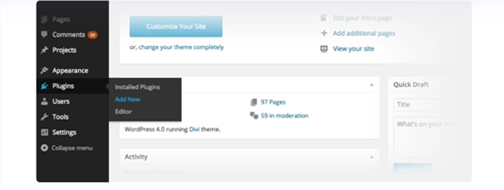
You can Log in to your WordPress Dashboard by clicking on the Plugins > Then click on Add New Button. This would take you to the plugins section of WordPress.
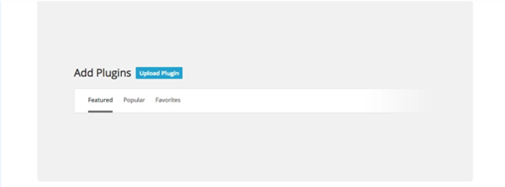
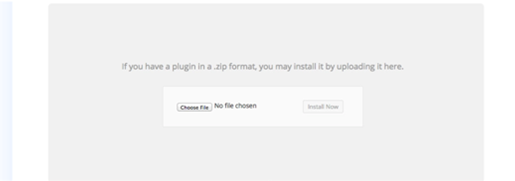
Upload the Plugin

Choosing your Plug-in Zip File

You will then be shifted to a new page after clicking Upload Plugin,” where you can pick the plugin you want to download. In this case, the Divi-builder.zip file you downloaded earlier will be enabled. To open a local browser window, click the “Pick File” button.
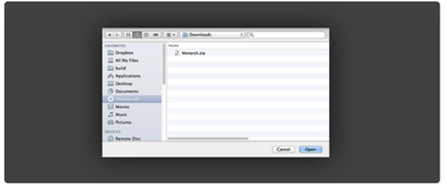
Upload and Activate

Browse your local computer and find the directory divi-builder.zip. In your Downloads folder, you will often find it, but it depends on your browser settings. Select the file once you’ve found it and press the Open button. To download the divi-builder.zip file you just picked, press the “Download” button first. The user is directed to the verification page after the plugin has been downloaded, where you can trigger the plugin. Click the “disable” button and it’s nice to go!
Now, see how to update the Divi theme?
How to Update the Divi Theme?
Divi Themes can be updated generally via the WordPress update system. When the new versions of the themes and plugins become available, you will see update notifications on the Dashboard > Updates page of the WordPress Dashboard as well as with the Themes and Plugins manager.
It is always essential to keep your themes and plugins updated for ensuring the compatibility with the latest version of WordPress for keeping the website secure and also take advantage of the latest and greatest features.
You must first authenticate your subscription to Themes by entering your username and API key into your theme or plugin settings of the Updates tab.
The steps for updating the Divi Theme are followed by the Divi Theme Review. Let us see how.
Divi Theme Review
Since its initial release, Divi has been regularly updated and is now the best flagship theme. A recent update has seen a significant overhaul of the already impressive site builder. As a result, Divi is now one of the few WordPress themes to include a real front-end page builder tool with point and inline editing tap. So if you’re looking for a stylish WordPress theme you can customize in almost any way, Divi could be your theme. To help assess the theme’s value, this Divi analysis will analyze the theme’s functionality as well as check the page builder tool to see how simple it is to use and precisely what it can do.
Divi Blog Module
Blogs are a module with Divi, and it is possible to place your “blog” anywhere on your website and in different formats. To build classic blog layouts, you can combine blog and sidebar modules. Using blogs and sidebar modules, you can create 1 column, two columns or 3 column blogs. Do you know how to add the blog module to your page? Let us see, how?
How to add a Blog Module to page
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

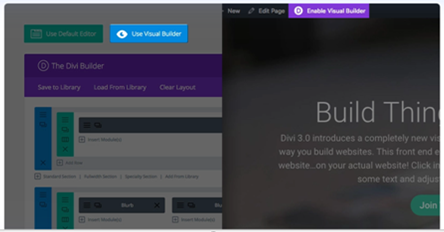
You first need to hop into the Divi Builder before you can add a blog module to your site. Once the Divi Theme is built on your website, each time you create a new section, you will find a Use Divi Builder button above the post editor. By clicking this button, the Divi Builder will allow you to access all the modules of the Divi Builder. Next, click the Visual Builder button to start the Visual Mode builder. If you are logged into your WordPress Dashboard, you can also press the Use Visual Builder button while you search your website at the front end.
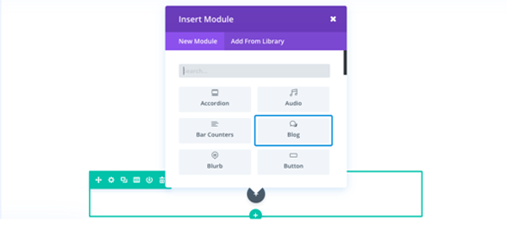
You can press the grey plus button to add a new module to your site once you have reached the Visual Builder. Only inside Row can new modules be introduced. Do not forget to add a line to your page first if you start a new section.

Locate the blog module in the module list and click to link it to your site. The searchable module list means that you can also type the word “blog” and then click on enter to find and add the blog module automatically! Once the module is added, you will be greeted with the list of options for the module. There are three main groups of these options: Material, Development, and Advanced.
Final Thoughts
Few themes offer a WordPress newbie so much to choose from the list of themes. The designers have very well designed this theme and used all its features in a fairly intuitive manner. It meets the needs of every imaginable niche. For any digital entrepreneur, the site builder is a powerful ally. For specific purposes, you can use it to build landing pages. This Divi Theme builder helps with little effort to add your CSS code to the theme. Even if you have little development experience, you can do this. Best luck!


