
How to Hide a Featured Image In WordPress for Individual Posts
Last updated on September 29th, 2021 at 11:22 am
As we know that in this trending era all users mostly creating their website with WordPress. The basic step to design a website with WordPress is installing themes. All themes having an option to insert the feature image in a particular post or page. But all themes, not allow this option i.e. to hide a featured image in WordPress for the individual post so, in this article, we are going to discuss that how to hide a featured image in WordPress for an individual post? After doing a lot of research on this topic that has been asked by many users so our research team provides some basic and simple methods for the readers. Let’s discuss step by step so read it carefully all the methods which are given below.
When and why the user is going to hide feature images in WordPress and it is useful for them?
The user adds a featured image in their post and pages so that this feature image can find complete information or brief about that page or post. Feature image is a positive point from the SEO point of view. If the user is going to add a featured image, then there will be more chances to get a higher ranking in search. All posts and pages featured images are assembled on the home page and they will make it as the thumbnail of it. Few things contain the featured image option by default on it. If the user will not going to add any featured image on their posts and pages of the word press website then it will show a blank area over there. But few things don’t contain feature images option however, users going to add automatically set default featured image plugin inside the WordPress.
There are a lot of options present that users will go to hide feature image in any situation so let’s resolve this query describing a few methods which are given below.
How to hide the feature image from individual WordPress posts?
Before proceeding further users need to install a WordPress plugin that is “hide feature image plugin”. Follow on the Steps which is given below.
How to install and activate, hide featured image plugin?
- First of all, a user needs to login to the WordPress dashboard by using a login ID or username and password after that click on the submit option.
- Now user successfully logged in the WordPress dashboard area. User can see on the left top of the screen a dashboard context menu appear on the screen.
- Now the user must click on the plugin option which is present in the context menu. After that is a context menu appears on the screen. User must click add new plugin option in the sub context menu.
- After clicking on the Add New Plugin option a new screen appears in front of the user. The user can see a search box on the screen. Now the user must enter a keyword i.e. “Hide Feature Image” plugin. After entering the user must hit enter and the user can see the plugin appears on the screen.
- Now users click on the install button and after some time plugin will be installed in WordPress.
- After successfully installation user can see the “Activate” button. Now the user must click on the Activate button. Now Hide feature Image plugin has been activated in WordPress.
Now user can see that the WordPress plugin has been successfully installed and activated in the desired WordPress.
How to set up a hide feature image plugin?
Before setting the app to hide feature image plugin users need to follow all the steps for recharge given above to activate and install hide feature image plugin after successfully activating and installing that login user need to set up by following all the steps which are given below.
- First of all, a user needs to login to the WordPress dashboard by using a login ID or username and password after that click on the submit option.
- Now user successfully logged in the WordPress dashboard area. User can see on the left top of the screen a dashboard context menu appear on the screen.
- Now the user must click on the “Add New” Post option. A sub-context menu appears. After clicking on that option user will see the “Add New Post” option. Now the user must click on “Add a new post”.
- Then a New Post section appears on the screen. In this section, the user can create or design a custom post in it.
- Now user can see a tool sidebar that is present on the screen on the right side. Now user can see a custom meta field which is on the toolbar.
- After a new screen appears user must see the toolbox which is present on the right side of the screen. In that users need to scroll down where the user will get the featured image option.
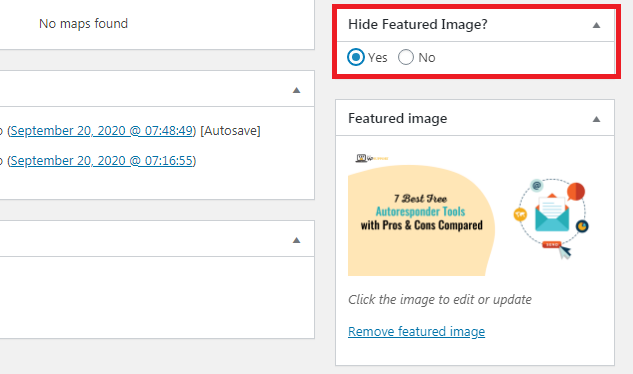
- In that featured image option user will get an option “show or hide feature image”.
- Now the user must have to Mark that option. As you can see in the image given below.

- After doing that user must save that post.
The workflow of this plugin is also with a custom post.
Can a user add multiple feature images in a single post?
Yes, it is possible to add as much as a featured image in their post or pages of their WordPress website. Before doing that user must add a dynamic feature image free plugin. This plugin has been developed by Ankit Pokhrel. The workflow of this WordPress plugin is to add multiple feature image or thumbnail post on any custom post and pages of the WordPress website.


