
Woocommerce Shortcodes
Last updated on September 29th, 2021 at 10:33 am
If you are a wordpress user then you are very much known about shortcodes. Shortcodes are small word codes that are used to make a complex task into a simple version. Before introducing shortcodes wordpress pages and posts are to be created with the help of long line codes. We are representing and explaining woocommerce product shortcodes in detail in this article.
How to use woocommerce shortcodes in WordPress
We know that woocommerce shortcode is easy to use. Instead of writing a line code, we can use shortcodes. Let’s take an example to understand the use of woocommerce shortcode. If any user wants to display a product of woocommerce on the wordpress page then they are required only to copy the product shortcode. Then the user needs to paste that shortcode on the page where you want to display products. But according to the latest edition of woocommerce that is Gutenberg’s use of will get a separate block of the shortcode.
What are the benefits of woocommerce shortcodes?
We know that if we are running a woocommerce store or eCommerce store it is very time-consuming to write a complete line of woocommerce products instead that experts use shortcodes to make their complex task into a simple task. Another benefit is that writing long code has many chances of making mistakes. However, shortcode declines this task. Let’s have a look at the table of shortcodes which is given below.
| Shortcodes | Page | Content on page |
|---|---|---|
| [woocommerce_cart] | Cart page | This displays a customer’s cart content, coupon codes, and other cart content |
| [woocommerce_checkout] | Checkout page | Displays details for checking out |
| [woocommerce_my_account] | User account page | Customers can view and update personal information, billing address, and order details. |
| [woocommerce_order_tracking] | Order tracking page | Displays order tracking form |
What are the requirements of the Woocommerce Shortcode plugin?
There are only two basic requirements for the Woocommerce shortcode plugin such as
- The user must have an updated version of wordpress 3.9 or higher than it.
- The user must have an updated version of Woocommerce 2.2.or higher than it.
How to display products using shortcodes?
Very simple to display products with the help of a shortcode. Can you streamline your display item by using “product attributes”. There are different types of sections that will show product attributes.
How to add a limit on the number of products per page?
Adding limits on products of woocommerce users need to add a limit attribute to the product of the shortcode. User can check out below
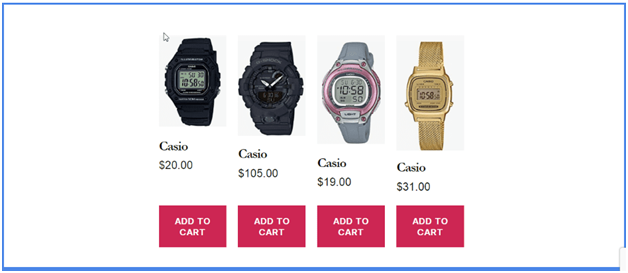
[Products limit= 4]
After applying about shortcodes, users can see woocommerces products on screen. Check the image which is given below.

Displaying a single product by ID or SKU
Display woocommerce single product users need to write a shortcode like this.
[product id=”307″]
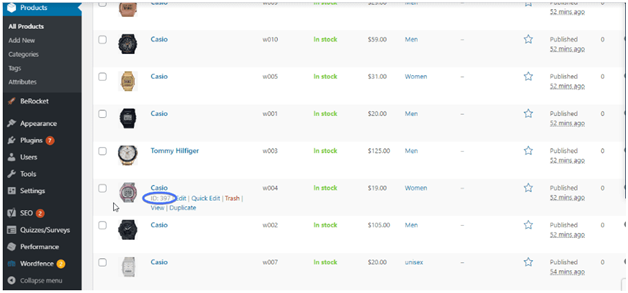
Users need to replace the value “307” with product ID. The idea of the product will be visible when you place a cursor on a product. to understand this thing a deep user can check out the image is given below.

In the above paragraph we display a single product with the help of ID however now we are going to display a single product with the help of SKU. For that user needs to follow the shortcode given below.
Shortcode- [product sku=”w001″]
SKU stands for “stock keeping unit” ; it is a unique number to identify any particular product. SKU is similar to product ID. Check out the image given below.

Now we are going to display multiple products on their ID or stock keeping unit with the help of a “comma” check out the code as an example given below.
Shortcode using product ID- [products ids=”1, 2, 3, 4, 5″]
Shortcode using SKU – [products skus=”w001, w003, w005, w009″]
Note – User make sure that product ID and SKU how to be written in plural form.
How to modify the layout of woocommerce shortcode product display?
Let’s start with how to set several columns with the help of a shortcode. The user must follow the shortcode is just given below.
Shortcode- [products ids=”401,402,403,404,382,384″ columns=”6″]
Users can start an experiment by adding any number in the columns. You can also arrange with the help of the “orderby” attribute. Check out the code which is given below
Shortcode – [products ids=”1,4,6,7,9,14″ columns=”6″ orderby=”id”]
In this shortcode, we are going to display the woocommerce product by using “order”. User can also display products shortcode based on
- Dates-
- Popularity
- Title
- Rating
To arrange all the woocommerce products in Ascending or descending by using the “order” attribute.
Code- [products ids=”1,4,6,7,9,14″ columns=”6″ orderby=”date” order=”Desc”]
Note – If any user wants to display a product in Ascending order then the user needs to replace Descending with Ascending check out the code given below.
Code –[products ids=”1,4,6,7,9,14″ columns=”6″ orderby=”date” order=”asc”]
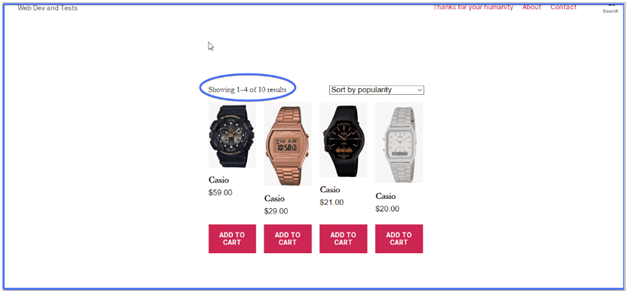
If any user wants to add a page number on the products then the user needs to add pagination=” true” in the shortcode. Check out the code given below.
Shortcode- [products limit=”4″ columns=”4″ paginate=”true”]
Check out the image given below to make your idea clear regarding adding page numbers to the products.

List of some common shortcodes for applying a filter of shorting on the products given below.
Recent Product – [recent_products per_page=”5″]
Best selling product – [best_selling_products per_page=”5″]
Top-rated products – [top_rated_products per_page=”5″]
List products – [featured_products per_page=”10″ columns=”5″]
Display related products – [related_products per_page=”12″]
SHow top-level category –[product_categories number=”0″ parent=”0″]
About Woocommerces shortcode plugin
There are a lot of woocommerce shortcode plugins available in the market. These woocommerce shortcode plugins help you to add shortcuts to your website. One more thing wordpress shortcodes works properly with wordpress 3.9 or higher versions. The user must have a 2.2 or higher woocommerce version.
Steps to install and activate the woocommerce shortcode plugin
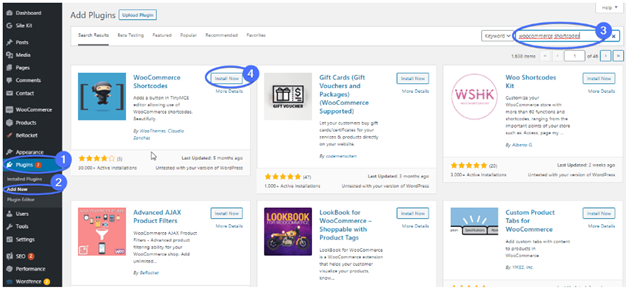
- Users must log in to their wordpress admin panel. In that panel, the user must click on the plugin option.
- context menu on the screen where the user needs to click on the add new plugin option.
- After that, the user needs to search”woocommerce shortcode”.
- User clicks on the install option at the same time the user needs to click on the activate button. Check out the image given below.

- No user successfully activate uninstall woocommerce shortcode plugin into the wordpress website
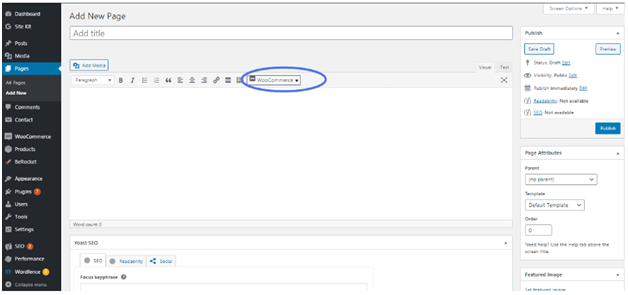
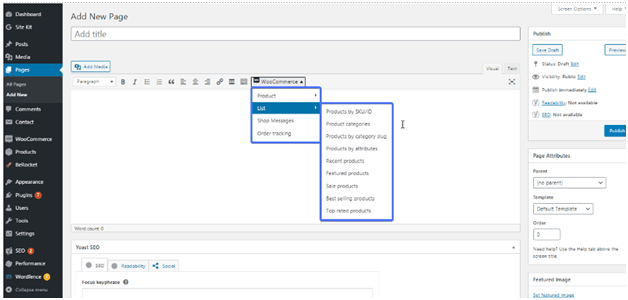
After successfully adding and installing woocommerce shortcode plugin in the shortcode option in the form of dropdown menu appear on the pages and all posts. For reference, images are given below.

After that the user can select any option according to the requirements.

This plugin helps to create or generate shortcodes by-product Ids and SKUs. After adding shortcodes to the pages the user needs to publish that page.
Product price/ cart button
If the user adds a product price/ cart button with the help of a shortcode then the user adds product ID and SKU. However, the shortcode will generate like this
Shortcode- [add_to_cart id=”21″ sku=”21″]
Let understand with the help of an example
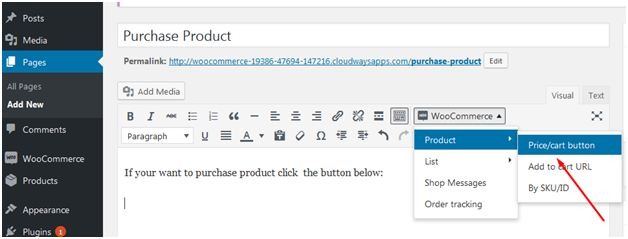
Users need to add shortcodes on the new page for the product price/ cart button.
- Users need to click on the woocommerce option which is present on the toolbar. Take a look at the image given below.

- After that, the context menu appeared in front of the user. Users need to click on the product option.
- After clicking on the product option and others in the context menu appear in front of the user then the user needs to click on the price/cart button. You can see in the image given above.
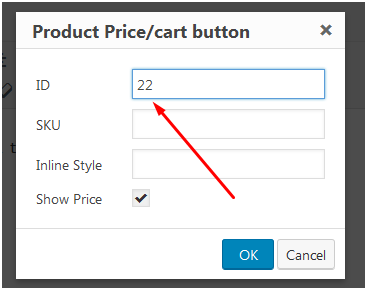
- After clicking on the button in a new popup window appears in front of the user who needs to enter the product ID. Check out the image given below.

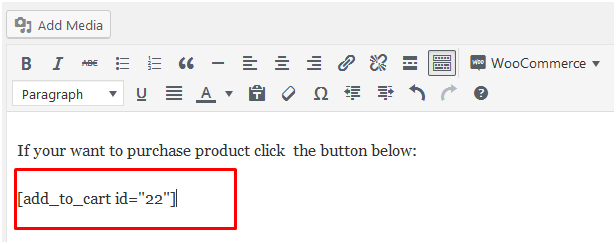
- After entering the product ID user must click on the ok button then a shortcode will be generated as you can see in the screenshot given below.

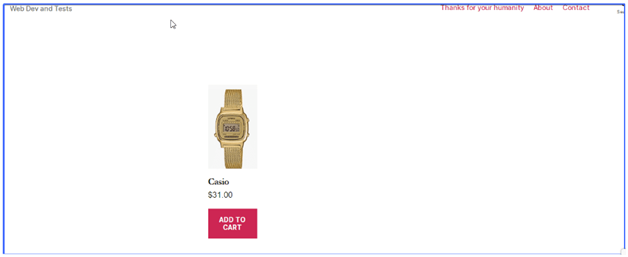
- After that the user can see that the shortcode has been generated successfully. The user must click on the publish button to publish a new page.
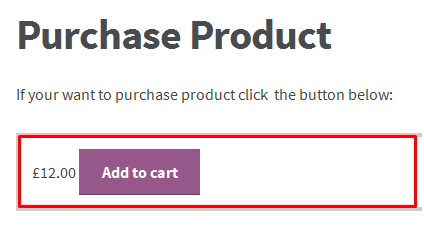
- After publishing the page it looks like the image given below.

Product categories –
- Number = ‘null’- This shortcode is used to show the number of categories.
- “odrerby’= To represent the shortcode order with “name” and “date” is the correct option.
- Columns- ‘4’ It totally defines the number of columns present on the page.
- Hide_empty= “1”- To hide product category we must set “1” and show product category we need to set “0”
- Parent = “0” – This shortcode is used only to show top-level category by just typing “0”
Product Category by Slug
We know that it is just similar to product categories but the difference is that in product categories by slug categories are to be adjusted with per page and per columns parameter. Users can checkout shortcodes as an example given below.
Shortcode – [product_category category=”” per_page=”16″ columns=”3″ orderby=”date” order=”desc”].
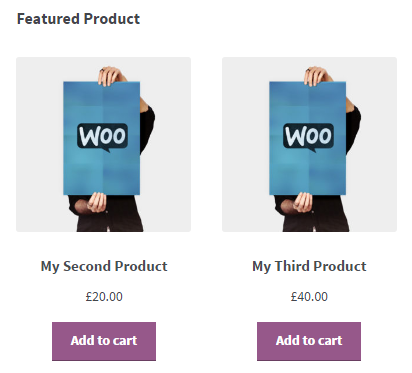
Featured Product
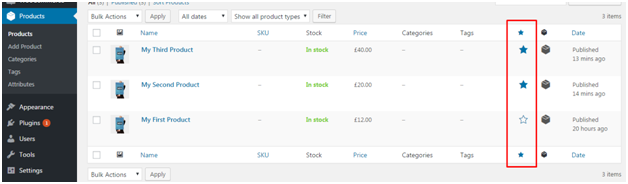
Users can check their future product on the page where the user wants to display it. For that user login into the wordpress admin dashboard. After that the user goes to the product. And the user will see an icon like a star which is given below in the image. If the Star icon is filled with blue color then that product has been added to the featured product if that Star icon is left blank then this product will not add to the future product.

ShortCode- [featured_products per_page=”12″ columns=”4″ orderby=”date” order=”ASC”]
After adding shortcode the final image look (Display) like the image given below

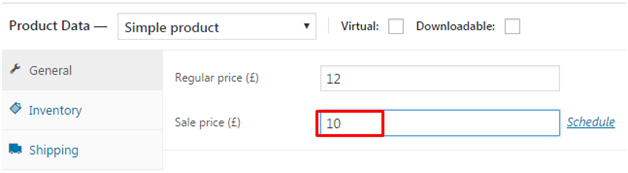
Sale Product
Sale Product allows you to add all products that are currently available for sale and these are displayed on the page as the image given below.

Shortcode for the Sale Product is given here- [sale_products per_page=”12″ columns=”4″ orderby=” date” order=” ASC”]
Add to cart
This shortcode display price and Add to cart option on a single product ID. Let’s have a look with the help of an example.
Shortcode
1. array(
2. ‘id’ => ’99’,
3. ‘style’ => ‘border:4px solid #ccc; padding: 12px;’,
4. ‘sku’ => ‘FOO’
5. ‘style’ => ‘TRUE’
6. ‘class’ => ‘CSS-CLASS’
7. )
8. [add_to_cart id=”99″]
Add to cart URL
With the help of the add to cart URL user will get to display the add to cart button in a single product ID. Have a look with the help of the example given below.
Shortcode
1. array(
2. ‘id’ => ’99’,
3. ‘sku’ => ‘FOO’
4. )
5. [add_to_cart_url id=”99″
Order Tracking
Order tracking is used to track the order after delivery. Is a kind of a receipt that has been delivered to the customer to verify the order tracking. apart from that a confirmation email was also received from the customer. Check out the image given below.
Live Product Filter Shortcode
[woocommerce_product_filter] — the shortcode helps to display the live search filter.
[woocommerce_product_filter_attribute] — with the help of this shortcode live product attribute filter display.
[woocommerce_product_filter_category] — during the use of this shortcode live product category filter shows.
[woocommerce_product_filter_price] — it alone displays a live product price filter.
[woocommerce_product_filter_tag] — tag filter has been displayed while using this shortcode.
Troubleshooting shortcode
Most of the time users paste the correct shortcode but it will display incorrectly if any user faces this kind of issue or query then the user must check again the return shortcode user place pre tags. All readers must know that shortcodes never place between <pre> tags. The user removes the <pre> tag before editing any kind of shortcode. Check out the image given below.
Wrapping UP
After reading this article which is based on woocommerce shortcode we will have that you will not encounter any type of query using shortcode on woocommerce store. Maximum all types of shortcode which are used in woocommerce stores has been covered in this article rest if you think any woocommerce shortcode has been left out then definitely comment us you will revert your comment within the short period.


