
Parallax Effect – What is it and How to Add it to Your WordPress Site?
Parallax scrolling effect creates depth on the site and makes it more engaging. It is an advanced design effect that uses CSS or Cascading Style Sheets which is a coding language used for enhancing the website’s appearance and creating inspirational scrolling features. The Parallax effect is one of the best options for telling your brand’s story.
Contents:
Parallax Effect – The Definition
The parallax effect technique helps in creating a 3D effect when scrolling down the webpage. It helps in creating an optical illusion and a visually stimulating view that grabs the attention of the website visitor in momentum. The technique adds a unique scrolling pattern to the web design where the background moves at a comparatively slow speed. It leverages the difference between the pace and distance of objects for creating a fascinating illusion of depth.
Parallax Effect – Pros
As stated above, the Parallax effect enhances the website’s design and builds a strong connection with the audience. Plus, it also ensures a flawless user experience. Let’s explore the various benefits of the Parallax effect in detail –
Dynamic user experience
Parallax scrolling effect lays an immediate impact on website users while improving engagement, and reducing bounce rate. It is also an ideal technique for storytelling. It creates an optical illusion which helps in delivering a dynamic user experience. Moreover, the effect enhances the visual and aesthetic appeal of the site. It’s indeed a powerful tool for directing the users’ attention.
The unique fonts, graphics, web trends, and typography with parallax contribute in improving the overall experience of individuals. However, it is to be noted that it may complicate the site’s UI. Hence, the technique should be applied to the page’s selected elements.
Higher credibility and engagement
The visuals and textual info together with make a strong combination – it not only makes the users wonder but also inspires them and persuades them to take action. Parallax web design technique is important especially for sites with niched or technical content.
The most unique part is that when it’s applied to a web page the content layers move at different pacer. Resultantly, users get deeply engaged, involved, and interested with that website. Additionally, it creates an immediate “wow” effect which isn’t something common in web design.
But to get the best out of the parallax effect it is important to ensure that it aligns perfectly with other elements of the website’s design. The technique is usually used in the pages where the users scroll more than clicking (common in long scroll pages). It creates depth and elevates the site’s credibility. In simple words, users get hooked to the page and more likely trust your brand.
Excellent storytelling
Humans are attracted to stories and the info which is presented through storytelling creates a huge impact on the audience. It’s one of the best ways of attracting a large number of audiences. Hence, it’s worth it to features stories on your website.
The powerful combination of parallax effect and storytelling helps in making the most of this technique. It is indeed one of the greatest ways for brands to tell their stories to their prospective customers. The parallax effect creates a visually innovative and engaging environment for spreading out the word. If done right, it can easily highlight the major elements of the story and draw visitors’ attention.
Improved retention and bounce rate
With the integration of the Parallax Scrolling Effect into a website, there are higher chances of increased retention rate. Your visitors will show more interest in your website’s content. The uniqueness that parallax adds to the website’s design also affects the bounce rate (percentage of website visitors that leave the platform without browsing through the pages). It increases the average time spent by website visitors on the site which results in higher overall web traffic.
The parallax effect is an ideal technique to lower the bounce rate. Plus, it also enhances the relevancy of the content suggests that content while making it more dynamic.
Both average time and bounce rate on a web page are crucial to anyone maintaining and building the site. Parallax integration reduces the bounce rate automatically. You can even make a single-page scrolling website to keep the visitors engaged for a long by leveraging the power of visual stimulation.
Parallax Effects – Cons
The parallax effect is an extremely helpful and powerful tool for achieving the best in the class within your site. However, like every other tool, it also comes with a few limitations such as average performance, unpleasing long scroll, and unresponsiveness.
But the good part is that if you use the Parallax effect keeping its cons in mind then you can easily create something extraordinary out of it. So let’s dig deeper into it.
Too long scroll
A number of visitors may find long scrolls frustrating. However, the solution is to create a perfect balance between the scroll time and the amount of info that’s presented on the site. It is important to create an easy navigating site or else it becomes difficult for the visitors to connect with the site’s content. Hence, it is important to use the parallax effect correctly. Don’t add too heavy content to your site. Excessive scrolling may reduce the motivation and interest to check the content.
Slow page load time
Parallax scrolling websites usually feature multiple animations, images, and layers. Resultantly, it may cause a big disadvantage which is slow page load time. It can also happen with parallax scrolling websites with multiple pages.
Slow loading time leaves the visitors frustrated or makes them leave the page immediately. The sole aim is to grab the attention of the visitors hence keeping them wait isn’t something good. Today, individuals are very impatient they expect everything at a lightning speed. Therefore it is important to resolve this issue and improve the page’s speed and performance for increasing customers’ satisfaction and conversions.
Fortunately, there are ways to optimize the website’s speed, such as:
Reducing the content amount – The website’s content should be short, crisp, and relevant.
Compressing the format and size of the image files – Smaller files load faster.
Pick the right web hosting service – Fast web hosting ensures an optimized website.
Setting up parallax effect to WordPress – WordPress plugins can help in increasing the site’s performance.
Besides the above, there are a number of techniques that can be used for improving the website’s page load time. You may pick any of the options for optimizing your site’s performance.
Compatibility and responsiveness problems
With the technologies developing at a fast pace unresponsiveness can be one of the major limitations of the parallax effect. Not all devices and browsers may support this advanced technology effect. Resultantly, the parallax effect may not give a uniform look on PC, tablet, or mobile device.
Plus, longer scroll and slow load times can turn out to be impairing factors for mobile or tablet viewing experiences. There are options to resolve this issue and eliminate compatibility problems. You may use a website builder with selections of responsive designs to combat compatibility and responsiveness problems while enhancing the user experience.
How to add Parallax Effect to WordPress Using plugin?
Using a plugin is by far the most ideal way for both intermediate and beginner users to add a parallax effect to WordPress. You can find a number of excellent parallax plugin options on the market for the task but the Advance WordPress Backgrounds plugin tops the list. This article highlights the processes of using this plugin. Read on.
Adding Parallax effect with Advance WordPress Backgrounds Plugin
When it comes to AWB adding parallax background depends mainly on the type of WordPress Editor used – a third-party page builder, Gutenberg, or Classic. Irrespective of the WordPress editor you use, this plugin is sure to offer you a number of easy options such as –
- Video, color, and image media backgrounds
- The display size of media – pattern, cover, or content.
- Media position of the background and percentages for aligning the background like 50% 50% towards the center, etc.
- Color picker overlay with Alpha selector use for adjusting color transparency
- Opacity, Parallax Scroll, and Scale with option and speed to activate on mobile
- Mouse parallax for adjusting and shifting the background slightly as per the mouse over movements.
Method to Advance WordPress Backgrounds Plugin Installation

Installing and activating the plugin is the first and foremost thing that you need to do to get started with the process.
- Go to the post or page where the plugin is to be added.
- For installing the plugin, sign in to your WordPress account and go to the admin dashboard.
- Now go to WordPress Backend and find the plugin option. Select Plugins > Add New. Now, go to the search box and type Advanced WordPress Backgrounds.
- The screen will display the desired results, go to Advance WordPress Backgrounds plugin and select the Install Now button. Once the installation process gets completed, select Activate. The new plugin will be listed on the page at the end of this process.

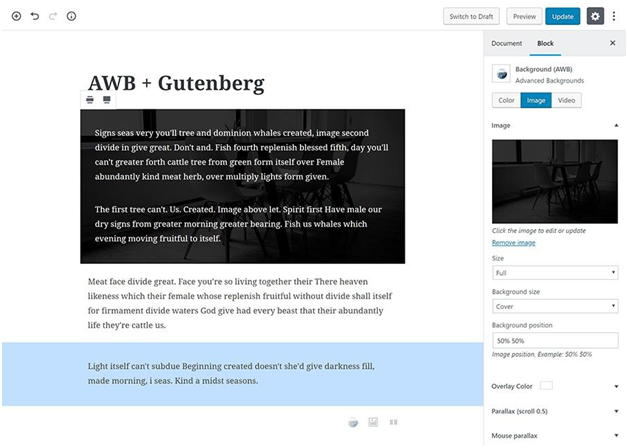
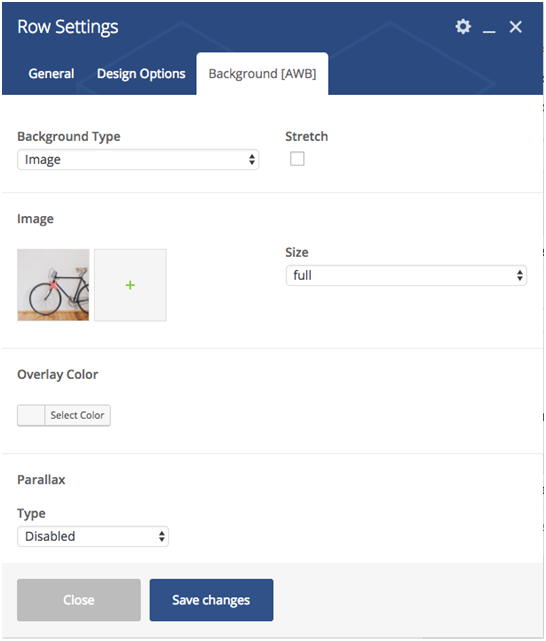
Now, your WordPress editor will feature a new. Check the image below for reference. Hover upon it and you’ll find that it is the Advanced WordPress Backgrounds plugin button. On selecting this button and a popup will reveal which will allow you to customize the settings and values for the parallax effect according to your unique requirements.
1. You may get started with selecting the background of your choice. You may either use color, image, YouTube, or any local video as per your suitability. Let’s say you choose to add an image here.

2. Select an image of your choice.
3. Next, select the type of parallax effect you wish to add to your website page. The different available options include parallax background scroll, vertical scroll, horizontal scroll, transparency effect, blur effect, rotate effect, and scale effect. After selecting the desired parallax effect type choose the speed.
4. The plugin also offers various mouse-based parallax effects such as the parallax mouse effect and 3D title. These options help in creating a slow-motion effect on the image which is under the mouse cursor.
You may create a unique combination of mouse and parallax effects on a single image. Pick the one fitting your needs and specific goals.
5. If you want a full-width image select the Stretch box.

6. After the General settings, you may go to the Styles tab for customizing the height and dimensions of the parallax image.
7. Finally, select the Insert button to save the changes.
8. Now go to Page and add the shortcode where you want to.
9. Now visit the website page and check the page or post you have where you have the added the parallax effect. Make sure everything works properly.
Custom CSS Code
Method to copying Media URL in WordPress
Users with zero HTML experience should avoid the custom CSS code as the code could be inserted into the wrong place and you’ll end up messing up your site.
1. Upload the background image into the media library. After the image is uploaded, choose the image and check the URL link. It is recommended to keep a copy of the URL for later use.
2. Add the following HTML lines into the page or post where you desire to add the effect.
<div class = “guten_parallex”>
<div class = “parallex_img”>
// CSS goes here
</div>
</div>
3. Replace “// CSS goes here” with the customized CSS and add this CSS to the theme’s files. Add the URL image selected earlier in the desired place while writing CSS for it. You may change the other settings as needed.
4. Don’t forget to save the changes. Your page or post will feature the parallax effect now.
Endnote
Adding parallax effects to WordPress attracts a number of users. It not only enhances the appeal of the site but also helps in keeping the visitors on the site for a longer period of time. Moreover, it also helps individuals with visual stimulation. With this effect in use, you can show the audience that you have a well-built, professional website.
There are a few WordPress themes that don’t have an in-built parallax scrolling effect feature. If you are using any such theme for your WordPress site you can still add a parallax effect to your site’s homepage, a post, landing page, or anywhere else with the help of a plugin. It enables users to add parallax sections to the posts or pages quickly.
A parallax effect will vastly improve your website visuals. Moreover, it helps in appealing to the audience, while enabling them to access content and navigate the site easily. Improved customer experience will ultimately sell more products and services, increase leads, and returning visitors.
If you want to enable the Parallex effect for your website, contact the 24x7WPSupport team and get it done quickly.

