
How To Use Page Builder In WordPress
Last updated on August 10th, 2021 at 02:03 pm
WordPress, one of the most powerful and flexible CMSs of the world, lets its users leverage dozens of extra capabilities through available free and premium plugins. Though creating pages is easy using WordPress, you cannot design pages with an advanced layout using its regular editor (WYSIWYG Editor or Gutenberg Editor).
Page builder plugins come in handy here.
Now, why do you need a unique layout or highly-customized design in the first place, could be your question. So, let us solve this query prior to telling you how to use page builder for designing pages of your WordPress website.
When to design WordPress Pages using Page Builder for your website?
The reasons could be many. From designing landing pages for sales to different-looking service pages, from having a particular page designed as per your expectation to crafting a product page in a way that could drive high conversion – You may have dozens of things to do using a page builder.
Mostly, the purpose of doing so will be – making your site more user-friendly or beautiful. Everyone wants that, right? Still, let us give you a few more particular use cases where creating customized pages is absolutely necessary –
- When you have to create landing pages for your product.
- When you have to create a single-page website and you don’t want to use the already-existing pages in your theme.
- When you want to add a few sections in your existing page without messing up with the design.
- When your one service page needs to look different than other pages.
- When a page is not looking as attention-grabbing as you want, and you believe that some tweaks can make it look awesome.
In short, every website or shop owner who’s using WordPress must know how to use Page Builder in WordPress. And to your surprise, these page builders aren’t as tough to understand as you think. It requires very less technical knowledge to ace page creation skills through WP page builder plugins.
Note – Once you’ve finalized the design of your page in your mind and have put the content to be filled in it in one place, it will take hardly 20 minutes in WordPress page creation.
Quick Tutorial - Using Page Builder for creating WordPress Pages
Now, as you know the importance of having neat and impressive website pages in place, let’s get started with creating pages without wasting another minute. Here’s the procedure for the same –
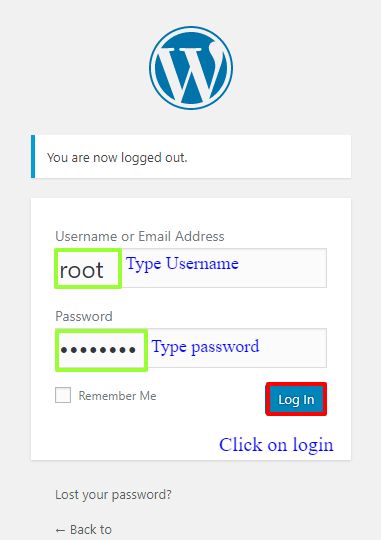
Step 1
Go to the admin login panel of your WordPress website and use the right credentials to reach the dashboard.

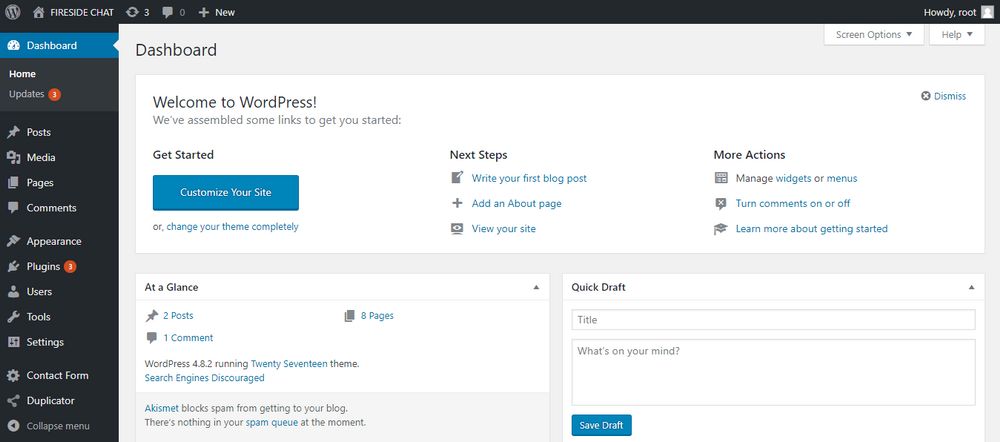
Step 2
On entering the details correctly, you will be redirected to the WordPress admin dashboard that should look similar to this –

Navigate to Plugins > Add New page using the links given on the left side of the dashboard in the currently-opened page.

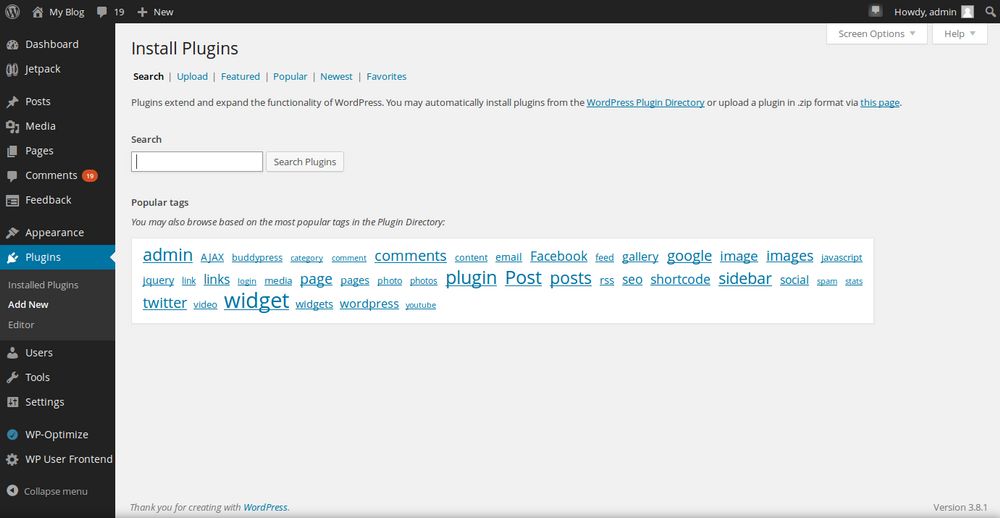
Step 3
Search for Page-builder by Site Origin and install it on your WordPress website.
On the other hand, you can also download this plugin using the given link. However, you will then have to upload this plugin from your local storage to the website and install it.
Highlights about Page Builder by Site Origin
Being one of the most popular free WP page builders, this plugin is the easiest method for creating responsive, neat and beautiful pages for your website. You’ll be using a column-based approach for adding page sections through this WPML-ready plugin and your content will be mobile-ready. It allows rollbacks, live editing, widget addition, and custom CSS.
Step 4
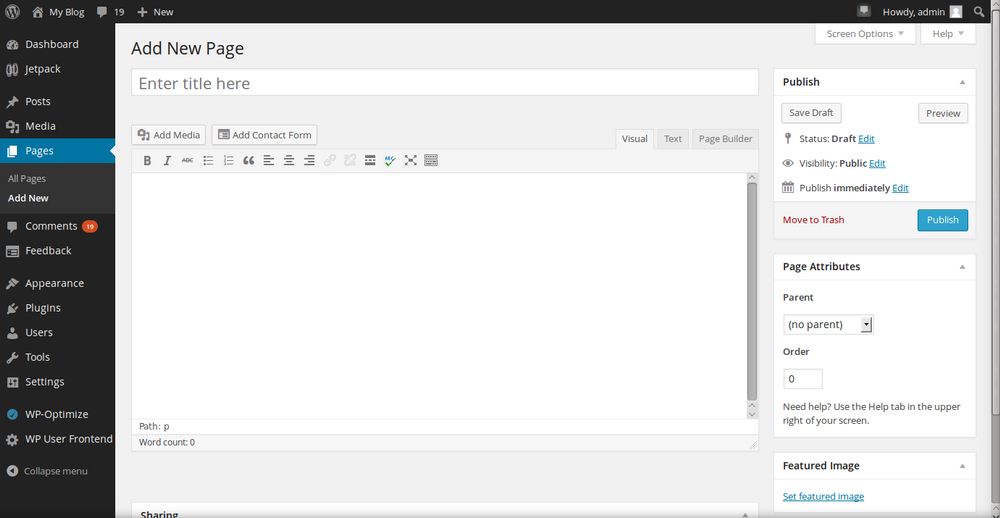
Once the plugin is installed successfully, go to the Pages > Add New page through the options present in the sidebar of your WP dashboard. It will open the page editor for you, as depicted below –

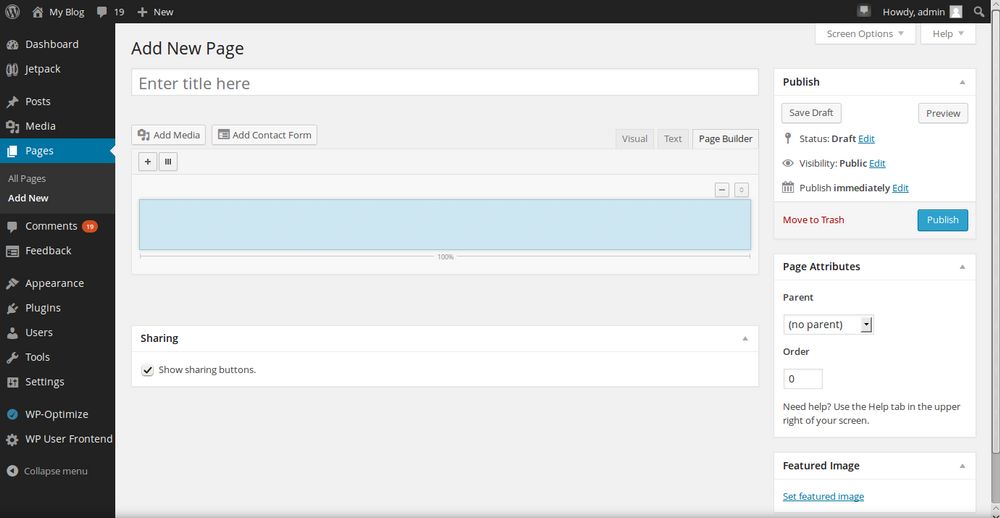
Just above the section for adding text, you must be seeing an additional editor option i.e. ‘Page Builder’ alongside the usual ‘Visual’ and ‘text’ editors. Click on it to switch to the page builder.

Step 5
Now, there are a few things you need to learn in order to create beautiful web pages using page builder plugin –
- To add an element, you will have to add click on ‘+’ sign.
- To arrange the content in columns, use the button that has an icon of vertically-parallel lines.
- Use the ‘-’ sign for removing an added column/row/element (whichever is selected).
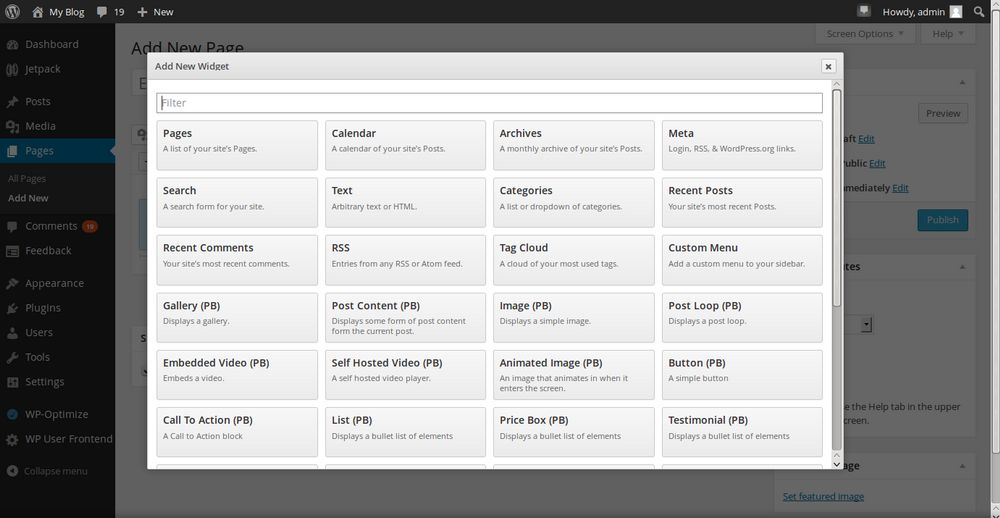
Using this editor, you can add multiple widgets to your page, as –

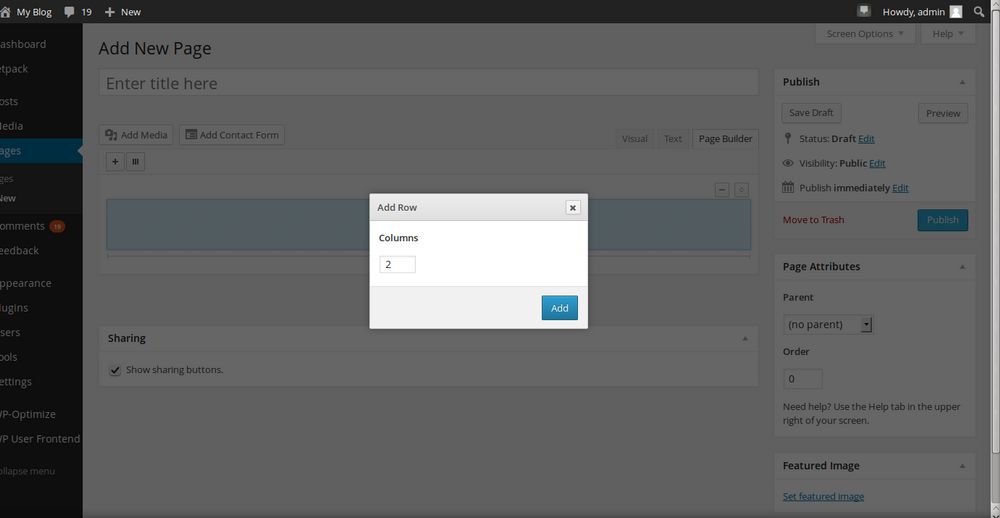
Also, you can specify the number of columns in a row and arrange the added elements to these columns, like this –

The final layout of your page will be as per your expectation and it’ll use the design elements of your currently-installed theme. Here is a sample page –

Always remember that you should add the least number of elements and content to your pages – only keeping the most significant data on your page – in order to make them look most effectively.
Now, as you’ve learned to create web pages using this page builder, try it and create unique pages as you want. Whenever stuck, you can ask us by commenting on this post below.
The Final Word
Having beautiful or conversion-oriented pages help your website get all the attention that you desire for it. So, never overlook the importance of having pages with good UI and UX. Use WordPress page builders and create the pages to improve user-friendliness and layout of your business website or blog.

