
WordPress iFrame and How to embed Video and content in WordPress?
Creative videos and contents are the best ways to engage and attract visitors to the website. But things have become more complicated nowadays. It is best that you try something new or stay up to date with the latest practices. For instance, you can embed Video and content in WordPress with iFrame. It will assist to rank your page in the Google Search more precisely and efficiently.
In this post, we will share some exclusive methods that you can try to embed Video and content in WordPress. Before we delve into the process let us understand what WordPress iFrame is and how it can benefit your business.
What is a WordPress iFrame?
The WordPress iFrame is an HTML document that can embed Video and content in WordPress. With iFrame, you can embed the HTML document of one site to another.
The elements of WordPress iFrame are used to insert the content to another source. For instance, advertising ads on a web page. Even though WordPress iFrame acts like inline images. But you can configure it with a scrollbar that is independent of the adjacent page’s scrollbar.
A designer can easily manage and embed Video and content in WordPress. So, the user can get the right information without having to reload the whole page of another site. You can enable the capacity via the target attribute or JavaScript of an HTML anchor.
Web designers can employ iFrames for embedding interactive apps on web pages. This includes using Ajax such as eCommerce apps or Google Maps.


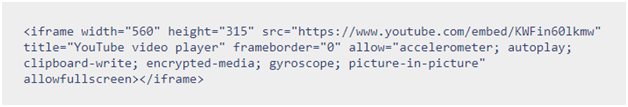
An IFrame will generally appear like this:-

You require three essential elements to embed Video and content in WordPress.
Firstly, you require a short piece of code that develops iFrame. You can paste this into the HTML code of the page where you plan to display it.

Make sure to accumulate the external page’s URL within the code to embed Video and content in WordPress.

Lastly, you need to set the attributes that will assist you to identify how your iFrame will be shown.

They are the specifications that will guide your site with things. It includes the style, height, width, etc to display the iFrame.
iFrames are the best solution to display heavy content. The extravagant part is you do not have to import it.
Let us check some of the examples to embed Video and content in WordPress:-
Some examples to embed Video and content
Example No#1: Show another’s webpage

You can use iFrame to refer the readers to a different page without navigating them away from your site. It is the best way to share insightful and interesting content and keep your users engaged with your website.
A good WordPress development team can assist you to embed Video and content in WordPress.
Example No#2: Host the advertisements
Nowadays, most advertisements are displayed in the iFrame. It helps the advertiser to have full control over their advertisements and make updates as required.
You can display your content easily depending upon your skill set, requirement, and creativity. One can even advertise their ideas via videos.
But make sure to check the host to embed Video and content in WordPress.
Example No#3: Show social media posts
One could display the posts of social media posts with screenshots. It can capture robust content like shares and likes as they can fluctuate in real-time.
Why should you go for iFrames for your WordPress sites?
Firstly, you should not copy and paste others’ content. This could be a copyright violation.
Secondly, the files can take up significant bandwidth and disk space. This can slow the loading of the website.
With iFrame, you can avoid these concerns and embed Video and content in WordPress.
Where can you use iFrames?
The prime aim of any user is to display third-party content. This includes:-
● Advertisement
Many banners and sidebar ads are iFrames. It allows your advertising partner to maintain and easily provide the content. All you need to do is embed Video and content in WordPress.
● YouTube Videos
The embed code of YouTube uses an iFrame to showcase a hosted video on your page. With this technique, you can manage things easily.
● Google Maps
If you are an old user of Google Maps then you might have noticed iFrames of Google Maps. You can see it while ordering food from the restaurant or searching nearby motels, etc. It assists you to choose the location of the nearest store.
Google has replaced it with the Maps API Key. Hence, the new users will not be able to embed maps through iFrames.
● RSS Feed
It is very easy to display RSS feed through social media posts. You just need to use the URL of the RSS feed as your src attribute.
Similarly, there are many complex cases where you can use iFrames. You can use it for a WYSIWYG text editor, Single Sign-On system, etc.
Is iFrames really helpful?
This question is usually put up by many business owners. We all are well aware it is illegal to share the content of someone else without their consent. It is a punishable offense. But if you embed Video and content in WordPress with iFrame it will not be illegal.
The WordPress iFrame will lessen your server’s load. You can even manage to display vivid content at once.
People love using WordPress iFrame because it can embed Video and content in WordPress easily. It works well with the themes of WordPress. Lastly, you do not require any video player plugin to display the content on your website.
Checklists to keep in mind before you start using iFrames
Even though WordPress iFrames are convenient to work on, but still you must know about various aspects before using them.
● Compatibility issues of HTTPS/HTTP
Once can only embed the content from web pages or websites that utilize a similar HTTP as yours. So, if your site utilizes HTTPS, then you can only embed the content of another site with HTTPS. Same with HTTP too.
Google recommends using HTTPS. Most reputable sites are using HTTPS.
Note:- If your website uses HTTPS, then you can easily embed top-quality web pages.
● Security Concerns
iFrames brings in potential security vulnerabilities to your website while you embed Video and content in WordPress.
WordPress iFrame is just like an open window. So whatever mess happens on other pages can impact your pages too.
It can inject malicious codes into your site while you embed Video and content in WordPress. So, embed the content from reputed sites.
Employ sandbox attribute for advanced security settings.
● Google does not support WordPress iFrame
Yes, it is true. You can provide a text-based link on the same content. This will enable the bots of Google to crawl on your content.
It may sound alarming, but don’t panic. All you need is to adhere to the best practices while you embed Video and content in WordPress.
How can you embed WordPress iFrames?
Despite any technology, you can use iFrames on any site. First, you need to install WordPress as the hosting account to embed Video and content in WordPress.
Let some check some of the techniques to embed WordPress iFrames to the sites:-
- Through plugin
- Manually
1. Through Plugin
We would recommend you add embed codes without the plugin of WordPress. This is not a complex process, rather it is a simplified process.
You can try many plugins in the repository of WordPress. Let’s check some of them:-
A. Advanced iFrame Plugin

This is one of prominent WordPress’s iFrame plugins. This plugin takes the embedded content to another level.
You can take the benefit of pre-defined settings. But if you need to do your own personalization, you are free to try it. To do this, tap “Advanced iFrame”.

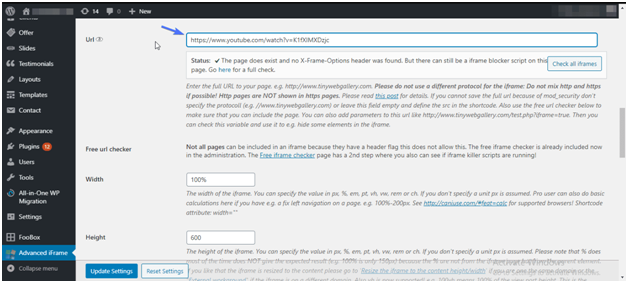
Tap the tab “Basic Settings”. This is the place where you do the specification of the URL to the content.
You can set the width, height, embed, or any other such parameters to the features of embed iFrame.

Once done, tap on “Generate a shortcode for the current settings”. Click on the button “Update Settings” to embed Video and content in WordPress.
Copy and paste the code. With Advanced iFrame, you can make modifications to the embedded content’s CSS, add the codes of JavaScript, etc.
B. iFrame Pop-up

iFrame popup up is highly responsive and gives you enough space to experiment. Hence, you can customize the content as per your requirements/wishes.
C. iFrame

This embed plugin allows you to embed videos, text, maps, pictures, etc. You can even set transparency, disable/ enable scrolling, display parameters, and many more.
2. Manually
For embedding the content from different platforms to your site, you must employ the iframe HTML tag.

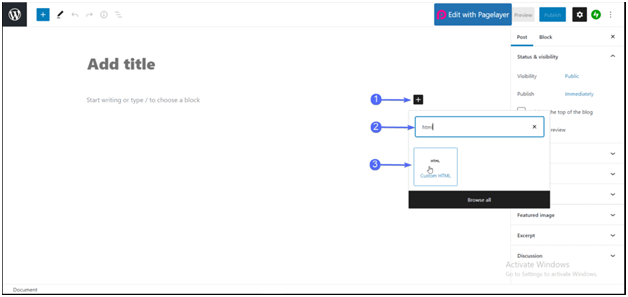
To do this, browse to “Posts” and tap the option “Add new”. Next, you need to hover your mouse on the “+”, Click it and add the new block.

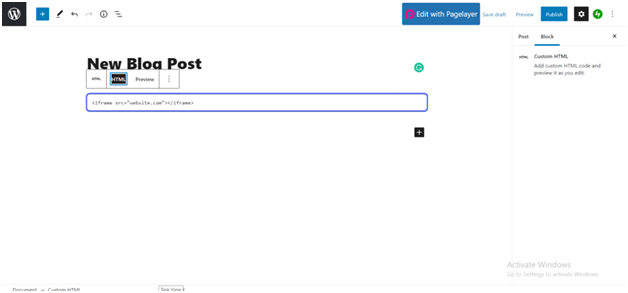
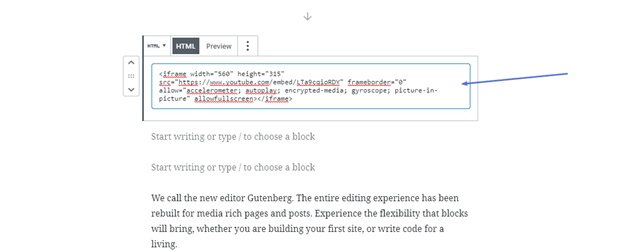
Into the HTML block, you need to paste the iFrame code.

If you are employing WordPress page builder’s drag-and-drop, you just need to write the codes to the block of iFrame. This will embed your content or videos as per your wish/ requirements.
You must define the parameters to embed the content to function. The parameters will be enclosed:-
- Height
- Width
- Allow: It will specify if your WordPress iFrame is allowed to display on the full screen.
So, if you write your own code for the WordPress iFrame, make sure to specify these parameters.
There are times when the users of WordPress may land up to errors even when all the parameters are defined. It is because sites like Facebook and YouTube have set predefined standards to write iFrame codes.
Note:-
Make sure to use the embed code for your site.
A. Embed from the Facebook
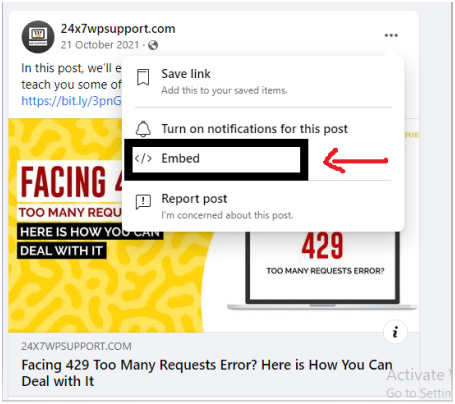
Scroll to the post that you want to embed. Tap on the icon (see image).

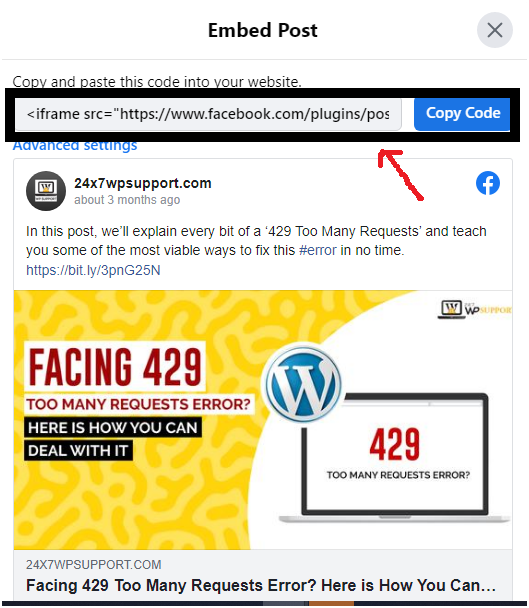
Tap the option “Embed”

You will see an iFrame code. Copy and paste it.

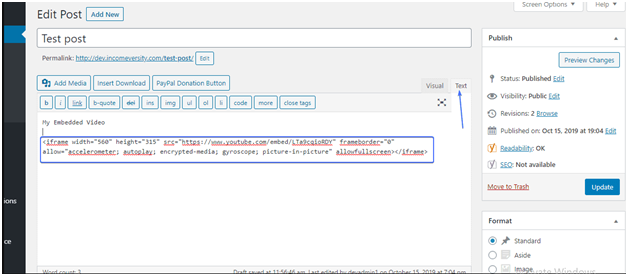
Make sure to paste it with the selected “Text” editor tab. This is for the case of the classic editor.

Add to block ‘Custom HTML’ and paste this to code block if you are employing Visual Editors of Gutenberg.

Pate this to a post or page. You can even use it in the contact form. It is the standard method to embed your videos from YouTube.
A. Embed from the YouTube
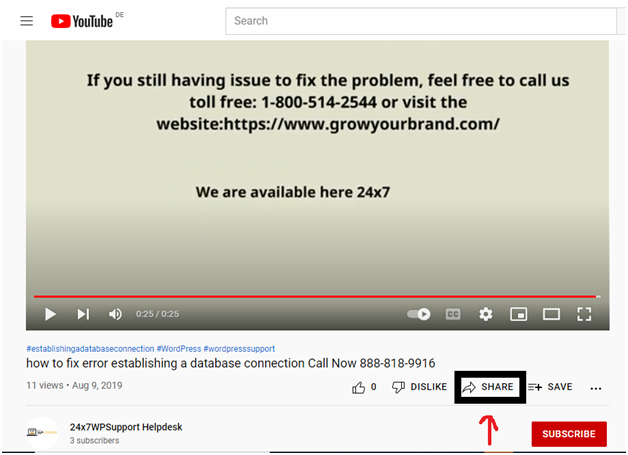
For YouTube, click on the button “Share”.

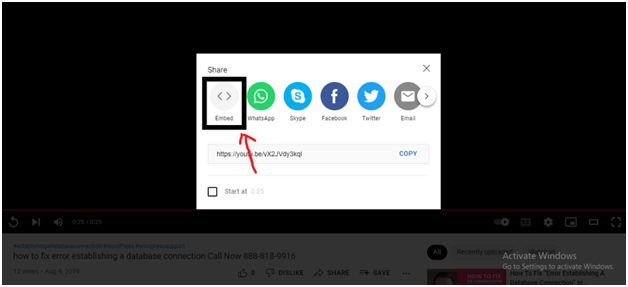
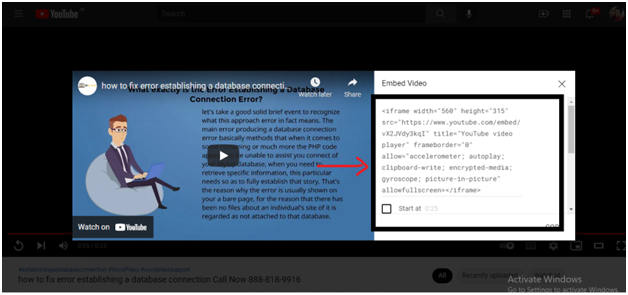
You will see a pop-up when you tap“Embed”.

Copy this iFrame code.

Copy and paste this to your website. Follow the section-Facebook for the next steps
Final thought
WordPress iFrames can enrich your content and video. It can bring life to your website with the best practices while you embed Video and content in WordPress.
Since you have learned some methods to embed videos and manage them, Why don’t you give it a try?
It is wise to go for prominent sites to share the content.
Please note:-
You can use oEmbed to share content on popular sites like YouTube and Twitter.
But still, if you face trouble to embed Video and content in WordPress, hire us!!
24×7 WP Support is a leading team that can help business WordPress hacking support, speed and performance issues, etc.
Our proficient developers are proficient to tackle WordPress errors, WordPress SEO, etc.
For more details, reach us at www.24x7wpsupport.com/clientarea.php

