
Beaver Builder vs. Elementor WordPress Page Builders Comparison
Last updated on August 11th, 2021 at 06:02 am
Are you tired of trying all the phony WordPress Page Builders? Well, we are comparing the best of the rest for you.
Yes, there are a few differences that you should consider before making the right choice. Both of these builders have their nuances, which might affect your decision.
It is imperative to be sure before you pick any page builder as if you create pages and then switch to another page builder; your pages will be preserved, but still, you would end with a messy layout and shortcodes scattered all over. Therefore, to avoid this situation, we will compare these best two WordPress Page Builders.
First, let us know what a Page Builder is?
Have you ever tried making a Contact Us page? You would have to include a form in it which would have fields like name, contact number, email address, a map that would lead to your office, some information about your company, etc. Making contact us page is one of the easiest things to do, but still, it takes a lot of coding, formatting, and whatnot.
Don’t worry; you would not have to do all this with the help of a Page Builder, all these changes. Even beginners can make the pages and speed up the process as most of the content is shown on the screen as it would display on your website. Now, you don’t have to tweak and hit the preview button. Page Builder makes the designing of your site secure, straightforward, and less time-consuming.
Why use a Page Builder?
By now you know what does a page builder means, let us understand how can it be beneficial for you-
- You would not have to learn to code
- It’s a complete package of contact for, galleries, etc
- You can use pre-built modules for designing your pages
- Beautiful custom templates and layouts
- You can easily customize your website’s style
These are some of the major privileges of using drag and drop website builders.
Elementor vs. Beaver Builder
These are the two plugins that are usually on the top list of page builders, both of them are great builders, but it depends on your needs as to what you want and what your needs are. So let’s understand them thoroughly and know the major differences between the two.
1. Elementor vs. Beaver Builder- The Interface
This is an essential point; that is the reason we are focusing it on because you spend most of your time in page builder’s editing interface. Usually, this is the preliminary thing that everyone looks at before buying a page builder, as it can be difficult for you to use an interface that you have not used before or is not to your liking.
If the page builder is not speedy and intuitive, then your productivity might drop; thus you should ensure that it offers excellent speed and provides a glitch-free interface. Although both these WordPress Page builders are visual and front end, but they approach the interface slightly differently, and that is what which may affect your decision.
Let us start with Elementors’ interface first-
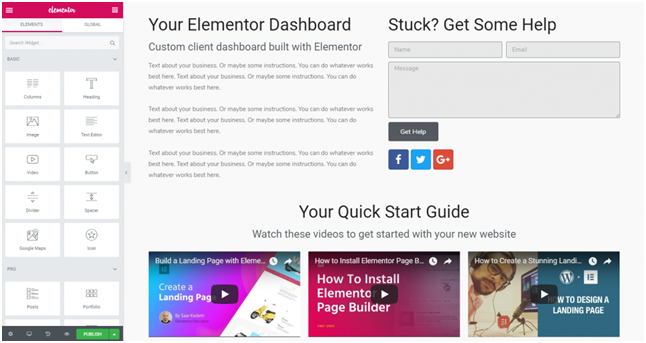
Elementor- It divides your screen into two parts, in the first section, you would see a live preview of the design on the right side. On the other section, you would see a sidebar where you would be able to add elements and style them as per your requirements, plus you would also have the option of using other features too.

If you wish to see the complete look of your website, then you can also manually hide the side panel. If you want to add a new element, then you would have to drag it from the side panel. For example, we can add additional heading or anything quickly by the drag and drop options as it lets you place every element anywhere on the page.

Elementor works with the concept of blocks. On the sidebar, you would see the widgets and elements that can be used to build the pages along with the setting which you can alter as per your needs. In fact, editing too is pretty simple with Elementor page builder, you would just have to click on the text element on your website and edit it straight away. It also provided you with a template library where you can save the pages or sections as templates so that you can easily reuse them.
You also have the option of editing the text with the help of sidebars as well. At the end of the page, you would see additional settings.

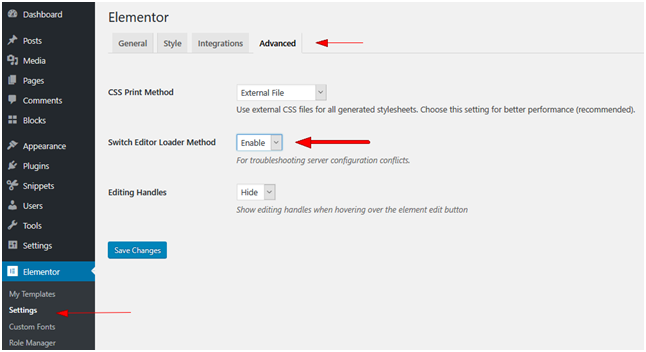
docs.elementor/article/184-cant-edit-with-elementor
a) General Settings- Here you would find the information on the current page like publish status, image, title, etc.
b) History- With the help of this option, you will be able to see the alterations that you have done in the current session.
c) Navigator- When you click on this option a pop up will appear which would display a navigation tree panel, that would make navigation easy for you.
d) Responsive Mode- This is an interesting feature as here you would be able to see how your website will appear on different devices.
Few other settings too but these were the major features that you would use.
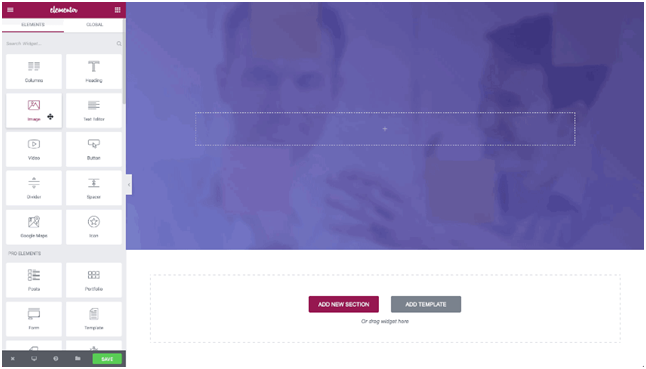
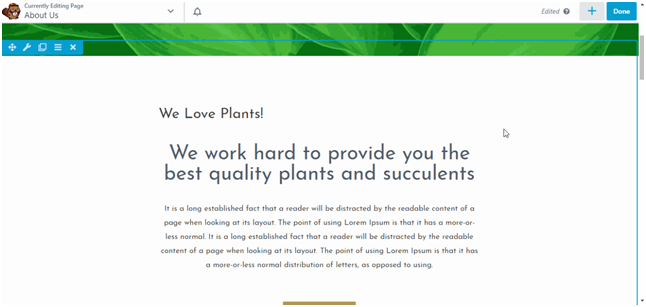
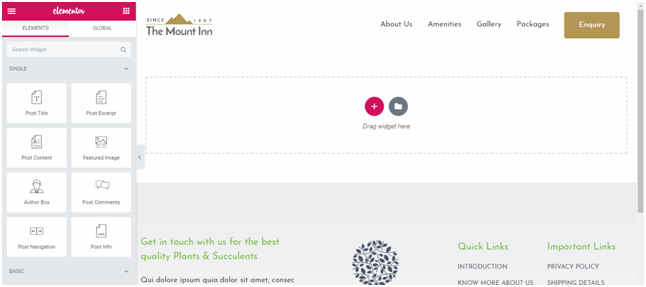
Beaver Builders Interface- This page builder provides you with a complete width preview of your design but it is more minimalistic than Elementor’s. It tucks the control area into a top bar and a pop up which appears when you will edit a module. In this, the live preview takes up the entire page and you would be able to add the modules by clicking on +icon for opening the menu.

On the top of the page, there is a bar which would display less but important information about the current page. For adding a module, you can simply drag and drop it just like Elementor. The text editor of Beaver builder page builder is different than Elementor as while editing the text pop up editor appears, plus you can also hit enter on text module as well to edit it.

You can also pin the popup to the sidebar if you like that approach. It has also added inline text editing that puts it on par as compared to Elementor. For the additional settings, you would have to click on the down arrow button which is placed on the upper left corner of the screen.
Interface Conclusion
Thus the major difference is that Beaver Builder lacks edit history. Except this feature, both are identical. Beaver Builder has a cleaner look and dragging and dropping is easier too in Beaver.
2. Elementor vs. Beaver Builder- Pricing
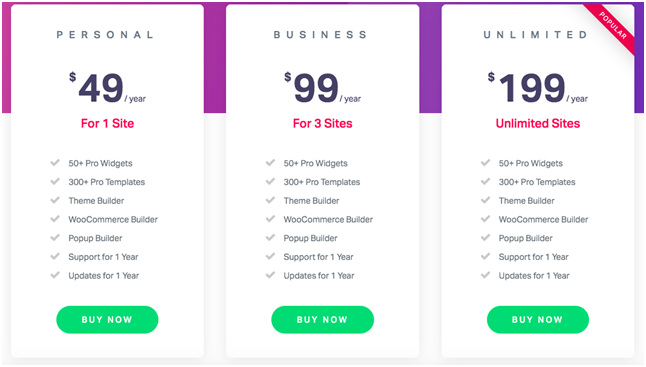
Elementor’s Price- Elementor offers you with business, personal and unlimited pricing options. Majorly they offer three plans which are-
- For 1 site- $49
- For 3 sites- $99
- Unlimited sites- $199

All the plans be it personal, business or unlimited offers almost the same features and receive updates and support for 1 year. It comes in both free and premium version but for your own business, it is always recommended to opt for the premium version. Let us see what are the features that you would get in both free and premium version-
Free version-
- Drag and drop interface for creating your page, post, and other content
- 100% responsive mobile editing
- Create amazing landing pages using canvas templates
- More than 25-page widgets
- Control a lot of settings like font, color, space, background, etc
- Create and save your own page
- Quickly put the website on maintenance mode if it is not ready
Premium Version
- Access to Pro updates
- Round the clock premium support
- More than 300 templates and blocks
- Scrolling effects
- More than 15 design widgets
- 404 page and theme elements
- Unlimited number of websites in one plan
- Custom CSS
- All type of forms such as contact form, login form, subscription form and much more
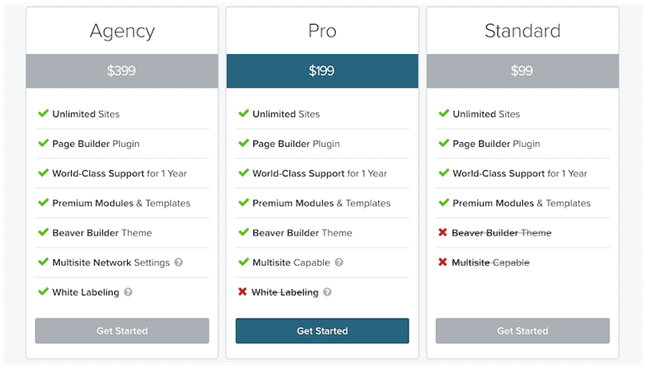
Beaver Builders Pricing- Just like Elementor, it also offers three plans-
- Standard- $99
- Pro- $199
- Agency- $399

When it comes to the pricing if Beaver Builder Page Builder, all the plans allow unlimited websites but it comes with different bundles such as in the standard version you would not get multi-site support, in pro version you would get multi-site support and Beaver Builder theme and lastly in the agency you would get everything plus white labeling.
Beaver Builder does not provide any life-time plan and the best thing is that they also refund you the money within 30 days if you do not like it.
Let us see the difference between free and premium version-
Free Version-
- Drag and drop page builder
- Mobile friendly and responsive editor
- Custom modules
- Gutenberg Support
- Customize elements with custom CSS
- Preview changes in real-time
- User access settings
Premium Version
- Custom icons
- More than 40 pre-built templates
- Custom icons
- 100 prebuilt rows
- Priority Support
- White labeling
- WordPress Multisite support
- Domain manager for licenses and much more
Pricing Conclusion
If you want to opt for a free version then Elementor offers more features but if you are going for a premium version then you should compare all the features and prices. Initially, Beaver Builder might appear expensive to you but it offers more developer-friendly features particularly white-labeling. Thus there are a lot of aspects that if you are a solo user then Elementor may be the right option, perhaps seek all the elements and then choose
3. Elementor vs. Beaver Builder- Theme Building
It is a very powerful tool that both the WordPress Page Builders offers to its customers. First, let us take a glance at the theme building features of Elementor.
Elementor- Theme Building
It is very simple to do it with Elementor as for accessing it you would have to head to Templates and then select Theme Builder. In theme builder, you would get various options where you can build or edit templates for header, footer, 404, page, archive, etc.
When you build a new template in Elementor you can also select a particular part of the theme that you wish to replace and give it a name. There are specific theme builder for a single post as well-

Here, in this image you would see on the left side featured image, post title, etc. These are the widgets for single posts.
You can also find loads of pre-made templates which you can use instead of starting from scratch. In case if you plan to create your own theme template then you also have the option to control when and where it would appear, you can use it everywhere or if you want to use it on a specific category of blog post or post format you can do that.
Beaver Builder- Theme Building
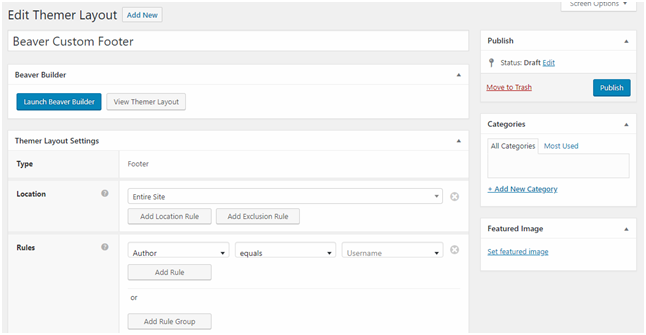
The activation process of Beaver Builder is comparatively different from that of Elementor but works in a similar manner. Building and managing the different parts of the theme is simple and straightforward, you just need to go to Beaver Builder and then go to Themer Layouts and there you can build customized templates for single posts, header, footer, 404 page, and archive.
As you select the layout that you wish to create or edit then you can also have a command over where and when it would appear. For this, you would have two drop-downs-
a)Location- it would enable you to apply the template to either all the content or on a particular tag or content
b)Users- It is a very interesting feature that would enable you to apply the design based on individual users.
This customization is very powerful because it brings numerous flexibility and customization options.
Once you have decided on to the customization features then you can click on Launch Beaver Builder so that you can design your theme part, here you would also get a group of Themer Modules that would provide you access to put the website content. Here you would have access to similar number of modules and elements just like a regular page builder.
Theme Building Conclusion
If we talk about theme builders both are good but Elementor is comparatively cheaper than Beaver Builder page builder because its theme builder is already integrated in the premium version.
4) Elementor vs. Beaver Builder- Modules and Widgets
It is necessary for you to discern that Elementor calls elements Widgets and Beaver Builder calls it Modules. Well, you either call them widgets, modules, sections or rows it is one and the same thing, building blocks of your design. They are heading, text, galleries and other elements.
First let us check out widgets of Elementor.
Elementor- Widgets
It provides you with three elements which are-
- Sections- A section comprises groups of columns and widgets, thus they are the largest containers. It is highest in the hierarchy and it enables you to apply a background to everything inside. Each and every column and widget exists inside the section
- Columns- They are second in the hierarchy and exist inside the sections and also divides the design vertically. All the widgets come inside the column
- Widgets- They are lowest in the hierarchy yet they are the actual content of your website, it may be a text, image, table, buttons, etc.
If you opt for the free version, it enables you to create your designs with 28 widgets and if you go for the premium version then you would get 30 more widgets, which means in total you would have access to 58 widgets. This number keeps on increasing as the new versions are released.
As you have a good overview of the widgets of Elementor, now we would discuss the other one.
Beaver Builder- Modules
Just like Elementor WordPress Page Builder, it also segregates its elements into three parts-
- Rows- They are the highest in Hierarchy and are the largest container. Rows can be used for applying a cohesive background to the content inside. They go in the rows and then the modules go inside the columns.
- Columns- They go inside the rows and helps in dividing the page vertically
- Modules- They are the actual content such as images, text, gallery, etc.
Its free version comes with only 6 modules and the premium version offers 30 modules. It keeps on changing as per the latest version, thus with every new version you get new modules added to the list.
The styles that you apply to rows are automatically applied to columns and modules. Also, if you apply any style to columns that would affect modules plus if you want, you can also set particular styles to the modules.
Modules and Widgets: Conclusion
After reading about both of them, you must have realized that they are pretty much the same. There is a small difference that Elementor provides you with a right-click menu on every element that makes it more comfortable as you can directly jump into settings. Also, if we compare the widgets, Elementor provides a lot more than Beaver Builder.
Summing Up
This was about both the best WordPress Page Builders Plugins, and now you have loads of information about them to make a wise decision, and choose one as per your requirements, budgets, and features. One is beginner-friendly and the other one is perfect for developers; thus, it clearly depends on your usage and aspect which one you choose. If you want some more information, then we have other blogs as well to help answer all your questions.